How to Edit the Footer Area in WordPress Theme?
INTRODUCTION
Sometimes your site does just don’t look professional
Even after putting fancy widgets, plugins to modify your look because of that Logo or text saying Designed by XYZ at the Footer Area in your WordPress Theme
So you wanna learn how to edit the Footer area in WordPress Theme
Let’s get to it
Many WordPress themes come with credits of the Designer or the Company that created the Theme in the footer area at the bottom of each Web page
You just wanna remove that and Add something fancy like 201X Yourdomain All Rights Reserved or Some important Links
There are some Free themes that allow you to customize the footer area,
But not all of the free themes give you the option to do that
To remove that it needs to be upgraded to the pro theme or hire a developer and you don’t wanna pay for it
Everybody wants free, there is nothing wrong in that
At first, I thought too how the hell do I learn on how to Edit the Footer Area in WordPress Theme. But not to worry
Today I am gonna show you how to exactly do that without spending a dime
There is not much requirement of technical skill to do that
Follow the exact steps and you will not mess anything up
TIPS
Before you make changes to the footer credit first, copy and paste the relevant section of code from the Edit Themes pane in WordPress into something like a plain text editor such as Notepad.
I am highly against using a word processing program to edit code.
By the way, I highly recommend you consider backing up your files before editing the files. In case you make a mistake when editing the template file, you can easily restore your WordPress site from your backup files.
THINGS TO ADD IN YOUR FOOTER AREA
1. Copyright
2. Sitemap
3. Privacy Policy
4. Terms of Use
5. Contact
6. Social Icons etc
This is my site Footer before customizing it

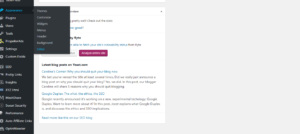
Step 1
Go to Appearance<<Editor

You will be greeted with a screen like this one below
Go to Theme footer.php

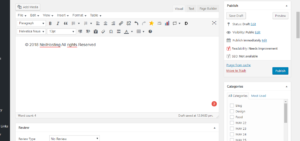
Step 2
Next, go to Add a new post and write the text you want to be displayed at the Footer Area like this

Click on Text

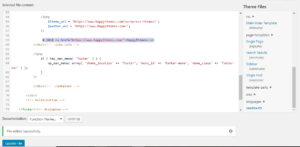
Step 3
Next, go to The Theme Editor area
Find the code that displays the footer text at the bottom, It will look something like this
Content © <?php bloginfo(‘name’); ?>.
Remove the line that starts with anchor tag a [in my case (line 59)]

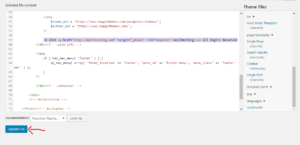
Step 4
Replace it with the text you have created from Step Number 2

Hit the update file Button
Step 5
Refresh your Homepage and BINGO now your site has your Desired text in your Footer Area

Changes only affect that theme whose files you’re editing. In case you change to another theme you’ll have to edit the respective files again.
We hope this article helped you in clearing your doubt on how to change the footer area in your WordPress theme
If you liked this article, then please do share and comment below in case you have any trouble editing your files.
