How To Setup Featured Image For Your Blog Post
Ensure you setup featured image in wordpress post and it should not be avoided.Images speak thousand words more than content. Let us see how we can add it to make the post more attractive.
If you are new to wordpress, please check first how to create a free wordpress blog. Once your blog is ready, then you can post articles and setup featured image.
Steps To Setup Featured Image:
Step 1:
Login to your wordpress dashboard via admin credentials. if you are not sure how to wordpress login page of your blog you may refer this guide.
Step 2:
After logging in to your wordpress dashboard, please go to the ‘All Posts’ page.
Step 3:
There you will see an option to edit each and every post. Click edit for one of the post whom you want to set featured image.
Step 4:
Corresponding post will get open up. You able to see the published article opened up in an editor window.
Step 5:
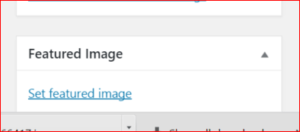
Now navigate to the bottom of the page and on the right hand side corner, you will see ‘Featured Image’ option.

Step 6:
Click on the set featured image link.
Step 7:
One new window gets open up. There you will see two options – media library and upload files.
Step 8:
You can choose one of the image from the media library or upload it from your computer.
Step 9:
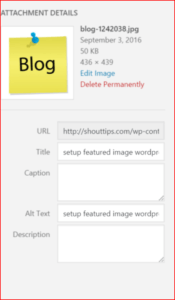
Ensure you fill title and alt text for the image. Alt text is expected to contain keyword of your blog post.

After filling the details, click on set featured image button to get it done.
Step 10:
Finally on the right hand side top, you have button namely ‘update’. Please click on it to update the post. Now you can see the beautiful image showing in your blog frontend for that particular post. 🙂
This is how you can set the featured image for that particular post. You can do the same for all the posts.
You have option to edit the images as well and you can also set post under a category so that on the top of the image that particular category name is showing up.
Test it out on your end and reply back with your comments or thoughts on the same.
